Brand: Tapulous / Disney Mobile
Project Goal: Create usable themes that best represent the bands identity/marketing.
Summary: A dive into the visual design of Tap Tap Revenge themes and the design process it took to
Team: Each theme was my soul responsibility, but worked along side other visual designers and product design lead who helped review each theme.
Responsibility: Prototyping, Visual Design
Tools: Sketchbook & Pencil, Photoshop, In-house Animation Tools
Tap Tap Revenge
Tap Tracks & Expansions
Visual Designer
During my time at Tapulous (later purchased by Disney to become Disney Mobile), I got the chance to work on many Tap Tracks and expansions of the Tap Tap Revenge franchise. I created Tap Tracks primarily for Tap Tap Revenge 3 and Tap Tap Revenge 4, which included the marketing graphic design that was displayed throughout the app. While many of these where lost to time, especially after the closing of the studio in early 2014.
In addition to creating themes and marketing for the main Tap Tap Revenge game, I worked on many of the expansion games, including Bruno Mars Revenge, Linken Park Revenge, Katy Pary Revenge, and Tap Tap Muppets. I will go into more detail about my role in each of these products below.
Tap Tap Revenge 3 & 4
I created and animated many Tap Tracks for Tap Tap Revenge (TTR) 3 & 4. The themes displayed below are just a small portion of the themes I created in Photoshop and animated using an in-house tool. All of these themes had to adhere to very strict limitations in order to not affect the phones performance.
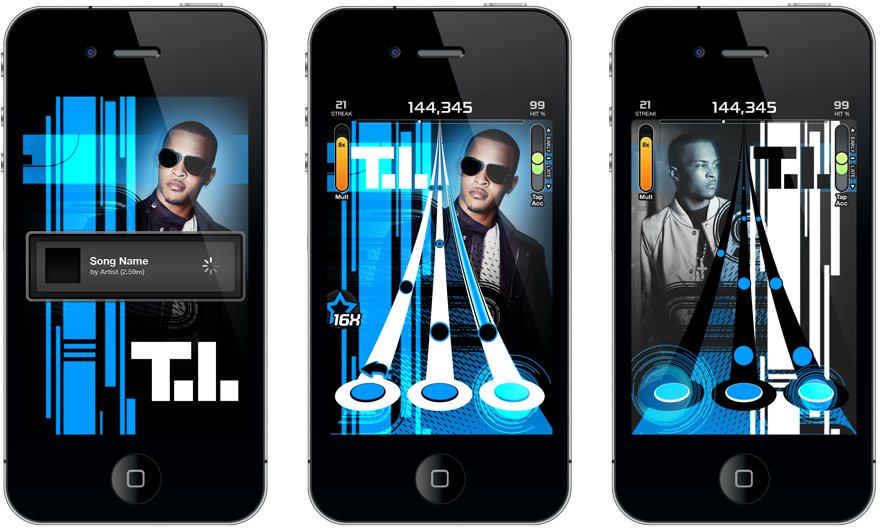
Here is a quick breakdown of the three screenshots from each theme:
The left mockup is a static loading screen.
The middle mockup is the default theme which includes animation.
the right mockup is the animated Revenge mode that is achieved when the user hasn’t missed any taps.
Fallen Angels by Black Veil Brides was a fun theme for me. They had put out a great music video with some amazing visuals, so my goal was to translate that to to a Tap Track, with flames and fireballs. I am really happy with the results.
Nicki Minaj has had many Tap Tracks produced over the years with Tap Tap Revenge, this being a theme for her album, Pink Friday. She has a great, over-the-top visual style, and I wanted to play into that without detracting from her, so I chose to keep her centered with everything pointing at her eyes.
We didn’t get a lot of material from T.I. outside of a few photos, so I was tasked with creating a theme based off of very little. I wanted to play into his clean look by adding some clean and bold design elements around him.
Toby Keith’s Red Solo Cup was a very popular song for a time and I got the task of creating the Tap Track based off of its music video. Unfortunately, much of the music videos themes would not translate well or where unappropriated considering our average users, as it depicts a frat like house party. So, I used the one part that was distinct and fun and built a theme out of that.
Two Door Cinema Club had a very fun visual identity, so the task of translating it to a Tap Track came together very quickly. I especially like their cat with the laser eyes which was fun to animate and always a treat to see when playing the theme.
Wiz Khalifa’s theme for Black and Yellow was a very fun Tap Track to design. I wanted to use the design elements found on the album to inform the design of the theme. The smoke effect that I was able to create with the Revenge theme was especially effective.
This was a more general theme designed for Wiz Khalifa’s album drop of Rolling Papers. I didn’t want to change the overall layout, but I wanted to feature Wiz Khalifa more make him the focus.
This was a general Tap Track that was used to feature the music from many artists in YMCMB, aka Young Money Cash Money Billionaires. The challenge with this theme was giving each artist equal prominence, so I kept the key components themed to the YMCMB label while alternating the background to feature each of the artists equally.

Bruno Mars Revenge
Bruno Mars Revenge was a stand alone game in the Tap Tap Revenge Franchise. All of these expansion games came about from the music label reaching out to Tapulous to promote their newest and greatest albums; this time being Bruno Mars’ album, “Doo-Wops & Hooligans.” For this project, I was tasked with creating the user interface for the game and one theme. The images below are a small spattering of my contribution to this project.
My design process revolved around focusing on the imagery that was on the album itself. The colors and style are super iconic and I wanted to capture that fun. Most of the interfaces and user experience where cookie cutter, in that they where carried over from past games, but we decided to add song lyrics to the game to encourage users to sing along to Bruno Mars’ super catchy tunes. The theme I designed also played with the fun rocket stream as well.
The mockup above shows the home screen for Bruno Mars Revenge, showing how the buttons follow along with the path of the rocket. I wanted to retain the fun and whimsy of the design while remaining functional.
The mockup above shows the post game screen, displaying the users statistics and a few social call to actions. It also shows a more general navigation once the user is beyond the home screen.
The mockup above shows the “Play” screen, displaying the different tracks that the user can select and play as well as a call to action to unlock the full game. I think I would have made that call to action larger if I where to design it today.
The mockup above shows the “Lyrics” screen and the functionality of the drop-down window. We wanted to have one for each song that was featured in Bruno Mars Revenge.
The mockup above shows the Tap Track that I designed for Bruno Mars Revenge, one of three in total. My goal was to create a theme that followed the theme of the applications visual design and keep the fun of the albums visuals. I also wanted it to be something that was general enough that it could be used for any song on the album.

Tap Tap Muppets
Tap Tap Muppets had a long and complicated development cycle. It started as a dare devil game featuring Gonzo the Great. Through many iterations, prototypes, and late nights, the game as it existed was scrapped and the decision came down that we would just make a Tap Tap Revenge themed after the Muppets. While this wasn’t the best best outcome, we turned out a great Tap Tap app.
The first two images feature the two themes that I created for the game as I was the resident Tap Track expert on the team. I had full creative liberty in creating these themes, so decided to feature two prominent items in Muppets history; The Muppets theater, featuring Statler and Waldorf, and a concert featuring Animal and the Teeth. I had some help from the amazing Heather Messegee, who finished up the animations of the audience and stage in the Theater theme at the 11th hour when I came down with the flu. Overall, I am very happy with how these themes came out, and happened to be the last themes I made for the Tap Tap Revenge franchise.
Animal’s Concert Theme
This first Tap Track is Animal’s Concert, the first theme that I made for Tap Tap Muppets. As stated above, I wanted to make something that felt very Muppets, so it made sense to feature a drum solo by Animal in a crazy, piano like, stage. This theme also reused a lot of elements that were created for the first iteration of the Muppets game, saving me a lot of time and saving great art from the trash can. The video below shows the theme in action, showing the lights and the crowd move.
Muppet Theater Theme
This second theme is the Muppet Theater Theme which features a full, top-down-view of the Muppets’ Theater. This was a very fun design, as it features one of key sets of the Muppet show and immediately recognizable. It was also a lot of fun to include and animate Statler and Waldorf in their little booth. This theme also recycled a lot of elements from the first iteration of the Muppet mobile game we where developing, which made its production much faster. The video below shows the theme in action, which is one of my favorite to watch.